안녕하세요
티스토리 블로그를 사용하는 분들은 애드센스 광고를 본문 상단과 하단 위치, 사이드바에 삽입은 쉽게 할 수 있습니다. 바로 플러그인을 사용하는 것이죠
그래서 html 사용법을 잘 모르는 분들도 쉽게 삽입가능한 위치입니다.
본문 상단과 하단에 광고 삽입
우선 본문 상단에만 삽입할 수도 있고 하단에만 삽입할 수도 있습니다. 블로그가 지저분해지길 원치 않는 분들은 한 부분에만 광고를 삽입하기도 합니다.
상단에는 기본적으로 광고를 1개를 삽입하게 되는데 제 블로그 처럼 컴퓨터에서는 네모난 광고를 본문 상단에 2개 넣고 그게 모바일 화면에서는 1개만 보이게 할 수도 있습니다.
모바일 화면에서 본문 상단에 광고가 2개가 삽입되면 애드센스 정책 위반이 될 수 있기 때문입니다.
우선 티스토리 관리자 화면에서 플러그인을 클릭합니다.

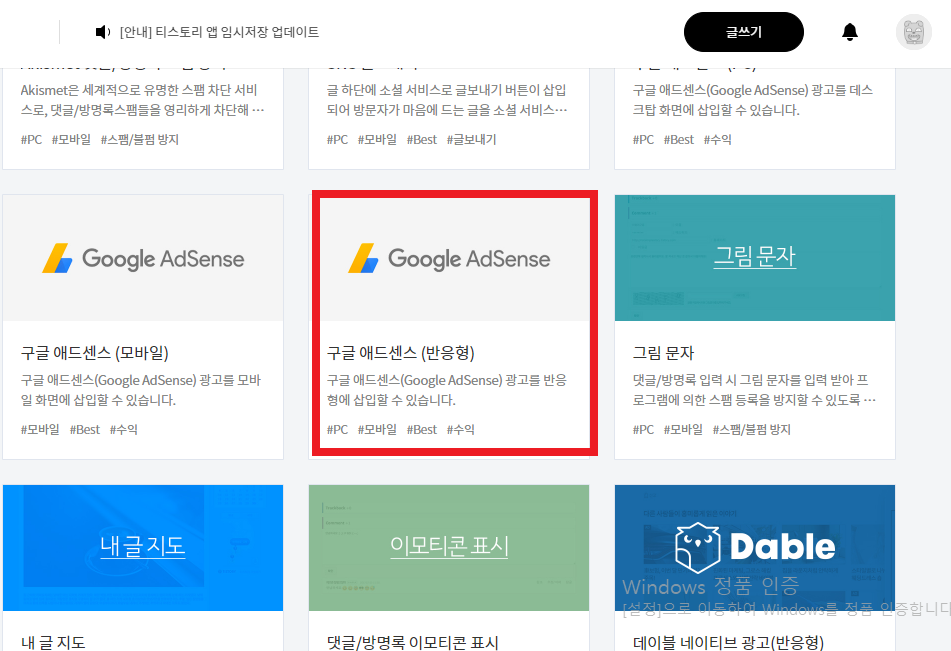
플러그인 칸으로 들어가서 구글 애드센스(반응형)을 클릭합니다. 블로그에서 반응형 스킨을 사용하지 않는 분이거나 모바일웹 자동연결을 사용하는 분이면 구글 애드센스(PC)와 구글 애드센스(모바일)을 따로 설정해야 합니다. 하지만 애드센스를 블로그에 사용하실 분들은 꼭 반응형 스킨을 사용하고 "모바일웹 자동연결을 사용하지 않습니다"로 설정을 하시길 바랍니다. 반응형 스킨이 아니라면 지금부터라도 반응형 스킨으로 변경하시길 권장합니다.

그 다음에는 본문 상단에만 넣을꺼면 맨 왼쪽, 하단에만 넣을거면 2번째, 상단과 하단 둘다 넣을꺼면 3번째를 클릭하면 됩니다

전 상단에 2개 하단에 1개 넣을 것이기 때문에 3번째를 선택했습니다. 선택한 후에는 구글 애드센스에 로그인해서 가지고 온 광고 코드를 붙여넣으면 됩니다. 광고 코드는 애드센스에 들어가서 광고 단위-> 디스플레이 광고 -> 모양은 사각형, 크기는 반응형으로 선택하시면 됩니다. 광고 단위를 생성하면 나오는 코드에서 data-ad-client="ca-pub- 부분의 번호가 클라이언트 번호이고 아래쪽에 있는 data-ad-slot= 부분 번호가 슬롯 번호 입니다.
제가 올려드린 txt 파일에서 "클라이언트 번호 입력" 부분에다가는 ca-pub 뒷부분 번호를, 슬롯 번호에다가는 슬롯 번호를 입력하시면 됩니다
광고단위를 2개 만들어서 위에 1개 아래에 1개 넣으셔도 되는데 그냥 하나의 광고단위로 똑같이 통일하셔도 상관은 없습니다.
넣어서 그대로 플러그인에서 본문 상단 광고 부분에 복사 붙여넣기 하시면됩니다
본문 하단부분에는 이왕이면 다른 광고단위를 하나 더 생성하시고 그냥 애드센스에서 복사한 코드를 그대로 넣으시면 됩니다.

적용시킨 다음에 바로는 광고가 제대로 안 나올 수 있으니 30분정도는 기다리셨다가 확인해보시면 됩니다.
사이드바에 광고 삽입하기
역시 플러그인을 활용하면 어렵지 않습니다

플러그인에서 배너출력 부분을 클릭하고 그냥 적용을 눌러주세요

꾸미기에서 사이드바를 클릭하시면 오른쪽 부분에서 HTML 배너출력을 + 버튼을 눌러서 원하는 사이드 위치에 삽입시키면 됩니다.
삽입한 후에 마우스를 갖다대면 편집이라는 버튼이 나오고 클릭하시면 아래 그림과 같이 뜨고 여기다가 구글 광고 단위를 만드신 코드를 그대로 붙여넣기 하시면 됩니다. 전 이름을 사이드바 광고 라고 저장했습니다.

지금까지 본문 상단에 2개, 하단에 1개, 사이드바에 광고 삽입하는 방법에 대해서 소개해 드렸습니다
혹시 안되는 부분있으면 댓글 남겨주시면 확인해서 알려드리겠습니다
감사합니다.
'블로그' 카테고리의 다른 글
| [애드센스] 광고 본문 중간에 쉽게 넣는 방법! (0) | 2020.07.17 |
|---|---|
| [블로그정보] 유료스킨 JB 스킨 167 사용후기 (0) | 2020.07.16 |
| 애드센스 무한 승인 대기 상태 벗어나는 방법! (0) | 2020.07.06 |
| 2020.07.02. 한번에 애드센스 승인된 후기! (0) | 2020.07.06 |
| 블로그 시작합니다 (티스토리 블로그, 구글 애드센스) (0) | 2020.06.08 |