안녕하세요 희랑입니다.
애드센스 광고 승인되어 현재 2주일 정도 광고를 블로그에 삽입하고 있습니다.
광고 삽입 위치는 여러 가지입니다. 메인 상단, 하단, 본문 상단, 하단, 사이드바, 메뉴 부분 등등 삽입할 수 있는 부분은 많습니다. 그중에서 본문 상단, 하단, 사이드바 부분은 티스토리에서 제공하는 플러그인으로 쉽게 할 수 있습니다. 이전 글 참고하시면 됩니다
이번에는 본문 중간에 삽입하는 광고입니다. 이 부분을 자동으로 하면 좋겠다는 생각이 많이 들어 검색도 많이 해보고 유료 스킨들도 찾아봤지만 자동으로 삽입하는 것은 다소 어렵다고 결론 내렸습니다.
현재는 유료 스킨인 JB 167 skin을 사용하고 있습니다. 하지만 이 스킨 또한 본문 중간에 삽입은 다소 쉬운 html 코드를 사용하기는 하지만 여전히 수동으로 삽입하는 것은 같습니다.
본문 중간에 쉽게 삽입하는 서식을 활용하는 것이 가장 쉽습니다. html 편집기로 들어가서 해당 부위를 찾아서 삽입하는 방법은 너무 번거롭고 잘못 넣으면 원하는 위치가 아닐 수도 있습니다.
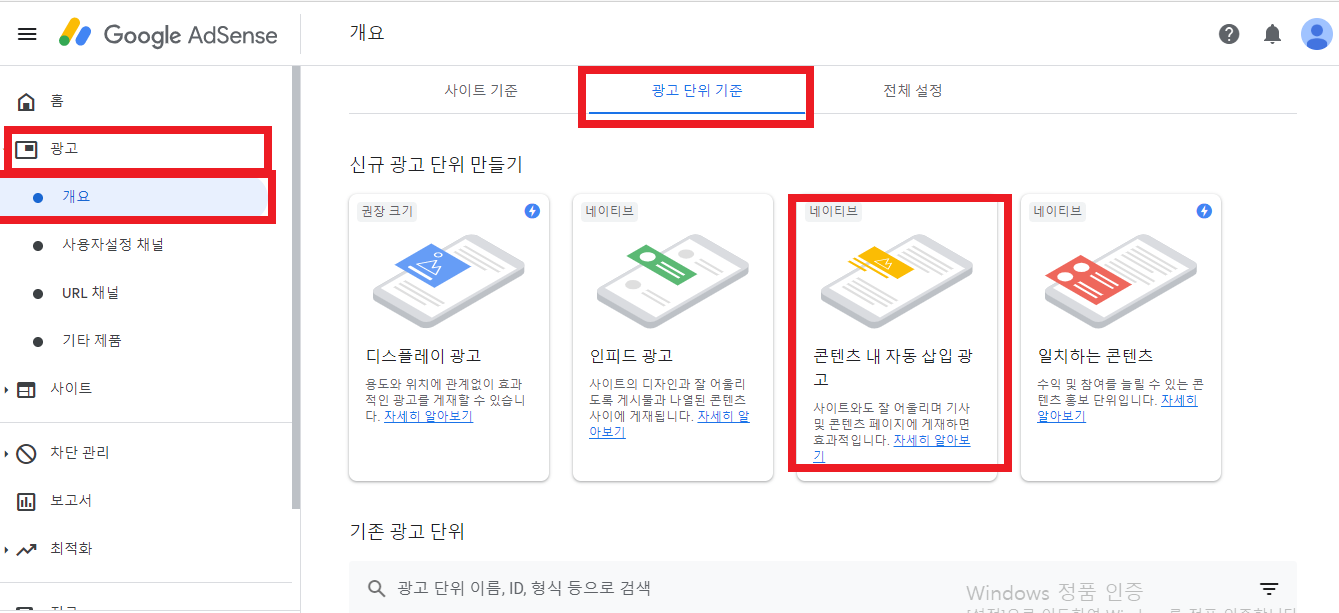
1. 애드센스에서 콘텐츠 내 자동 삽입 광고 만들기

위의 그림처럼 광고->개요->광고단위기준->콘텐츠 내 자동 삽입 광고 클릭합니다

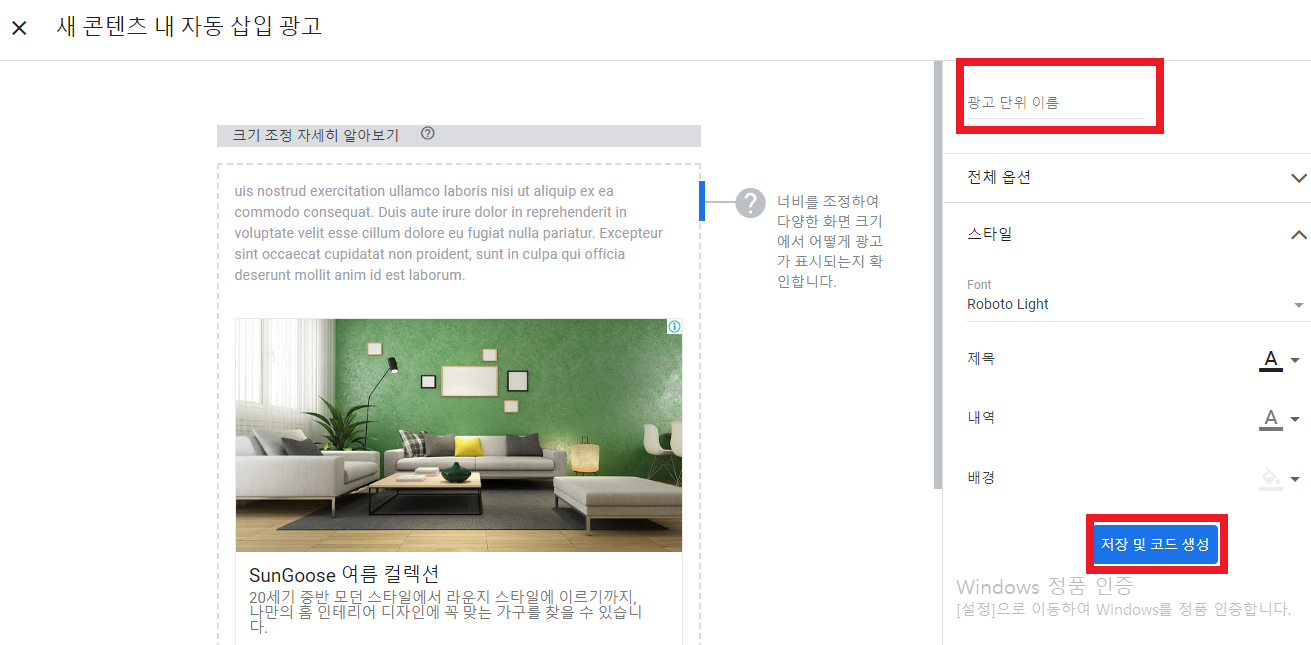
광고 단위 이름 정도만 알아볼 수 있게 설정하시고 저장 및 코드 생성을 클릭합니다. 다른 부분은 사실 크게 건드릴 필요가 없습니다.

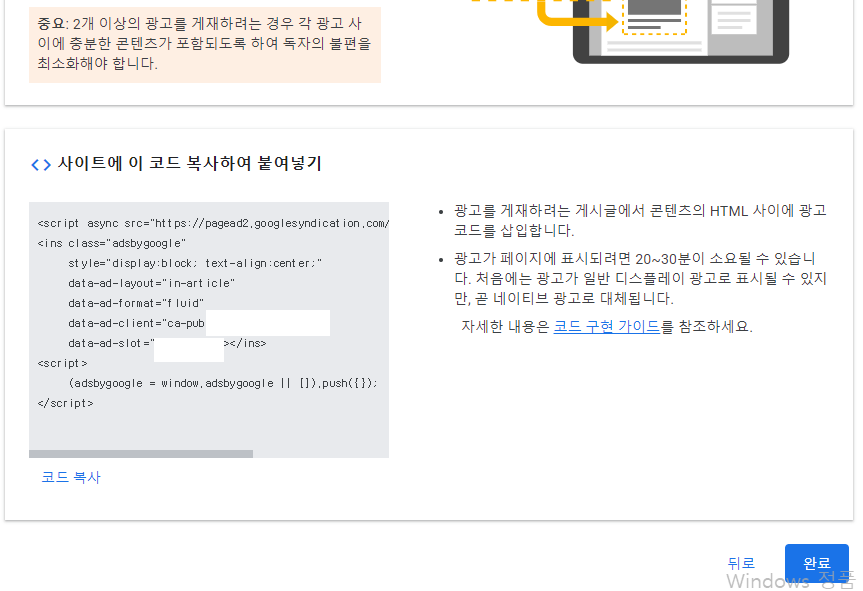
과정을 완료하시면 위 그림처럼 나오는 코드를 통째로 복사하시면 됩니다.
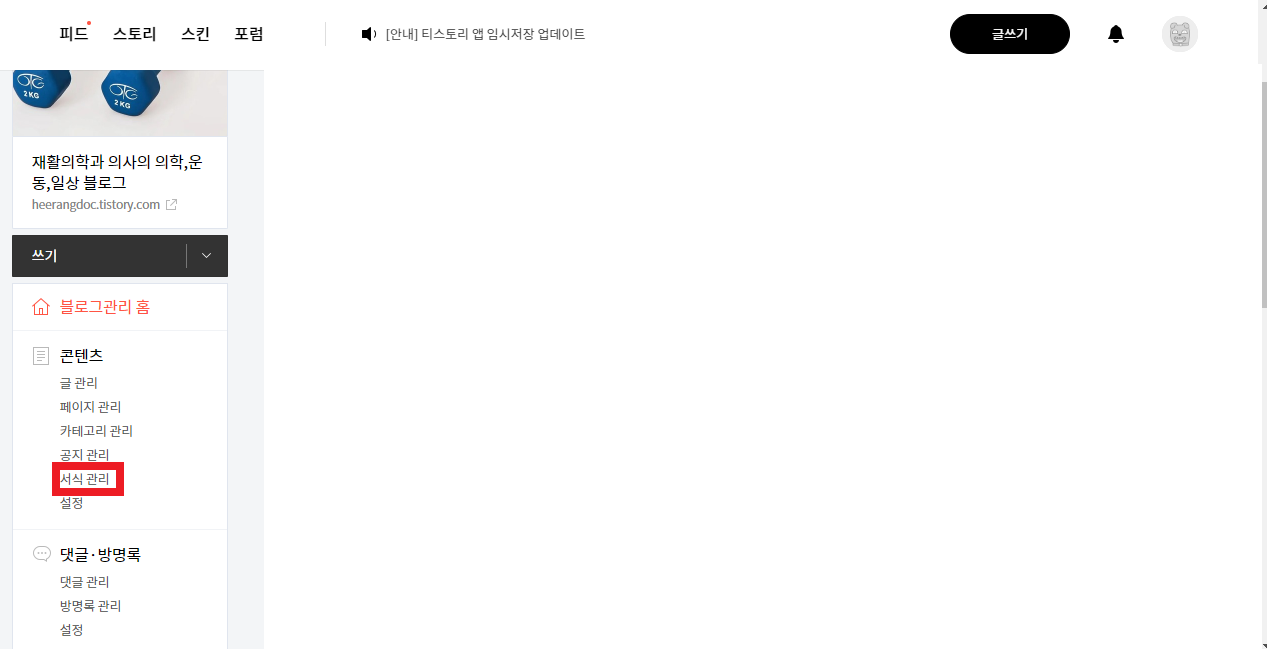
2. 티스토리 블로그에서 서식 만들기

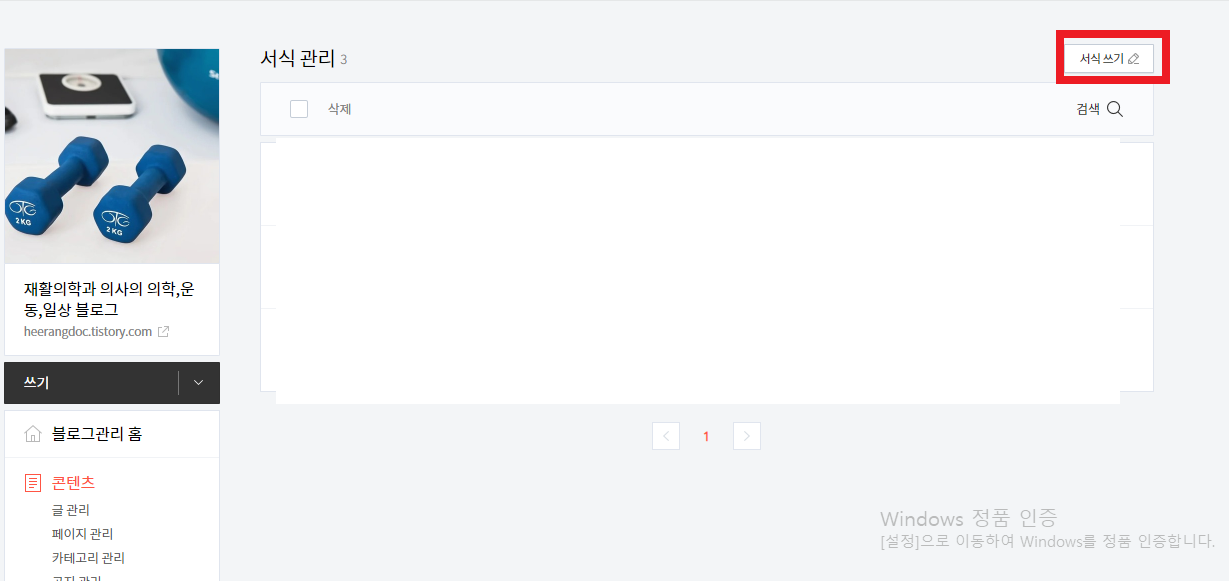
우선 서식관리로 들어갑니다

서식 쓰기를 클릭합니다

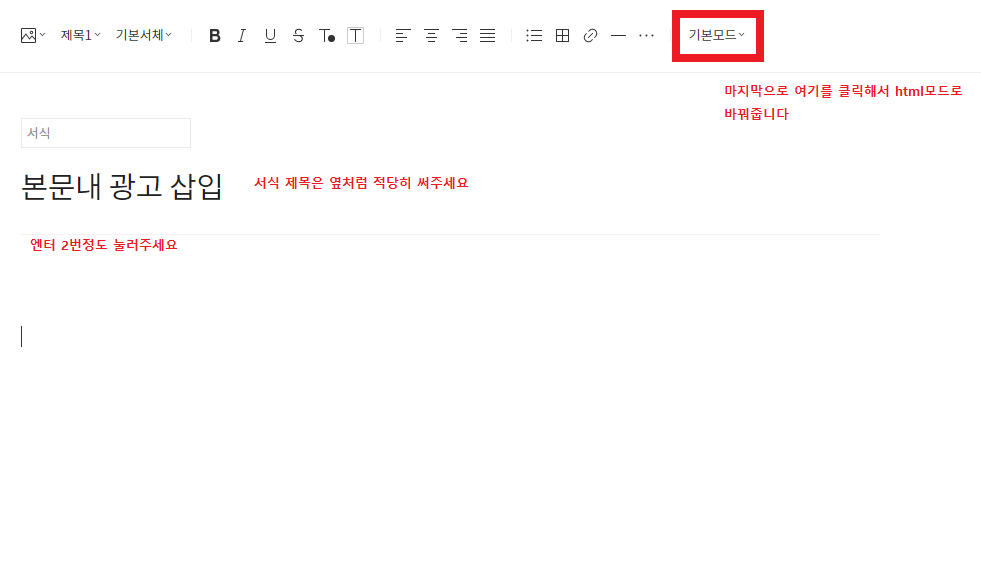
위의 그림처럼 제목은 적당히 본문 내 광고 삽입 이런 식으로 써주시고 본문에는 엔터를 2번 정도 쳐줍니다. 그다음에 마지막으로 기본 모드를 클릭해서 html 모드로 들어갑니다.

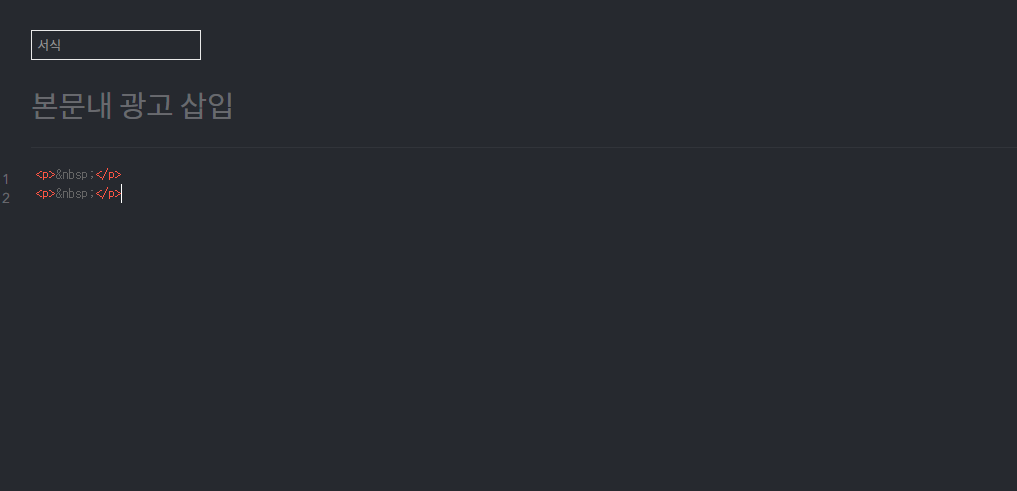
위처럼 나오면 엔터를 2번 친 화면이고 1번째 줄과 2번째 줄 사이에 광고 코드를 그대로 복사해줍니다.

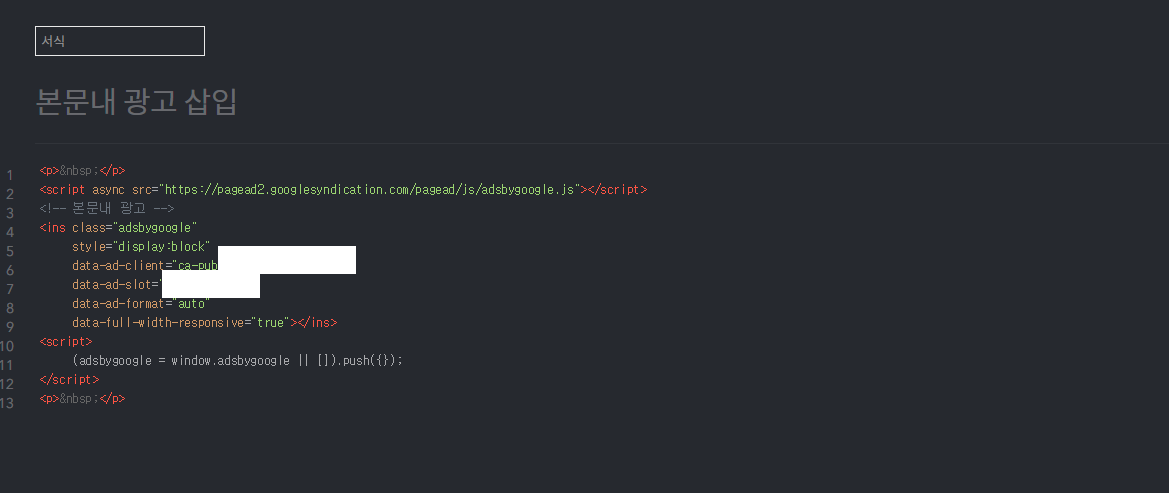
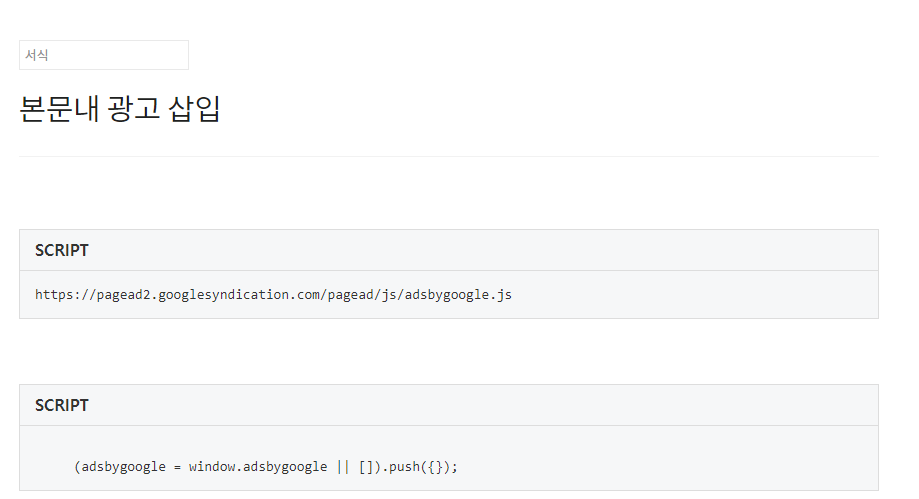
그대로 복사해주시면 위의 그림과 같이 넣으면 됩니다. 이후에 다시 기본 모드로 돌아가면 아래와 같은 형태로 나옵니다

이렇게 나오면 완성입니다
3. 광고 본문 내 삽입하기
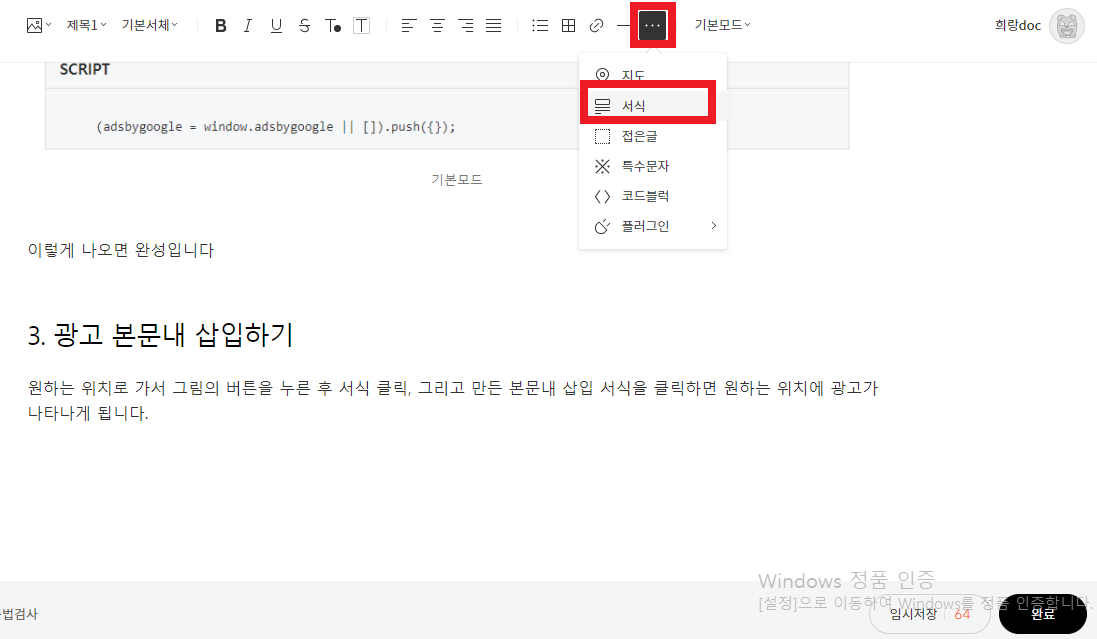
원하는 위치로 가서 그림의 버튼을 누른 후 서식 클릭, 그리고 만든 본문 내 삽입 서식을 클릭하면 원하는 위치에 광고가 나타나게 됩니다.

이렇게 넣어두면 광고가 어디서 나올지도 수정할 때 눈으로 확인 가능하기 때문에 장점이 있습니다.
너무 간격을 짧게 광고를 남발하면 당연히 글을 읽는 사람도 글에 집중할 수 없기 때문에 적절한 간격을 두고 삽입해주시면 됩니다.
서식 기능을 잘 활용해서 편하게 본문에 광고 삽입하시면 광고 효과를 더 보실 수 있을 겁니다
감사합니다.
'블로그' 카테고리의 다른 글
| [블로그정보] 무료 썸네일, 블로그 마크, 대표 이미지 만들기 (0) | 2020.08.05 |
|---|---|
| [애드센스]일치하는 콘텐츠 광고 생성기준과 방법 (0) | 2020.07.20 |
| [블로그정보] 유료스킨 JB 스킨 167 사용후기 (0) | 2020.07.16 |
| [애드센스]광고 본문 상단에 2개,하단, 사이드바에 삽입하기 (0) | 2020.07.16 |
| 애드센스 무한 승인 대기 상태 벗어나는 방법! (0) | 2020.07.06 |